Índice
- O Que é Flexbox?
- Como Funciona o Flexbox?
- Propriedades Principais do Flexbox
display: flexflex-directionjustify-contentalign-itemsalign-content
- Exemplo Prático de Flexbox
- Recursos e Documentação
1. O Que é Flexbox?
O Flexbox (Flexible Box Layout) é um módulo de layout do CSS que permite criar designs complexos de forma simples e eficiente. Ele foi criado para distribuir espaço entre elementos e alinhar itens dentro de contêineres, mesmo quando as dimensões dos itens são desconhecidas ou dinâmicas.
2. Como Funciona o Flexbox?
Para usar o Flexbox, você precisa definir um elemento como um contêiner flexível, usando display: flex. Todos os elementos filhos desse contêiner serão organizados automaticamente de acordo com as propriedades flexíveis que você definir.
3. Propriedades Principais do Flexbox
3.1 display: flex
Esta propriedade transforma um contêiner em um flex container, permitindo que os elementos filhos sejam organizados de forma flexível.
.container {
display: flex;
}3.2 flex-direction
Define a direção em que os itens são organizados dentro do contêiner. Os valores mais comuns são row (em linha) e column (em coluna).
.container {
display: flex;
flex-direction: row; /* Pode ser 'row', 'row-reverse', 'column', ou 'column-reverse' */
}3.3 justify-content
Alinha os itens ao longo do eixo principal (horizontal se flex-direction for row). É útil para distribuir espaço entre os itens.
.container {
display: flex;
justify-content: center; /* Opções: 'flex-start', 'flex-end', 'center', 'space-between', 'space-around' */
}3.4 align-items
Alinha os itens ao longo do eixo transversal (vertical se flex-direction for row). Define como os itens são esticados ou alinhados.
.container {
display: flex;
align-items: center; /* Opções: 'flex-start', 'flex-end', 'center', 'stretch', 'baseline' */
}3.5 align-content
Controla o espaçamento entre as linhas de um contêiner flexível com várias linhas (apenas quando flex-wrap está definido como wrap).
.container {
display: flex;
flex-wrap: wrap;
align-content: space-between; /* Opções: 'flex-start', 'flex-end', 'center', 'space-between', 'space-around', 'stretch' */
}4. Exemplo Prático de Flexbox
Aqui está um exemplo completo que demonstra como usar Flexbox para criar um layout simples de três colunas centralizadas, que se adapta a diferentes tamanhos de tela:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div> .container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
gap: 20px;
height: 300px;
background-color: #f0f0f0;
}
.item {
background-color: #4caf50;
color: white;
padding: 20px;
border-radius: 5px;
text-align: center;
flex: 1;
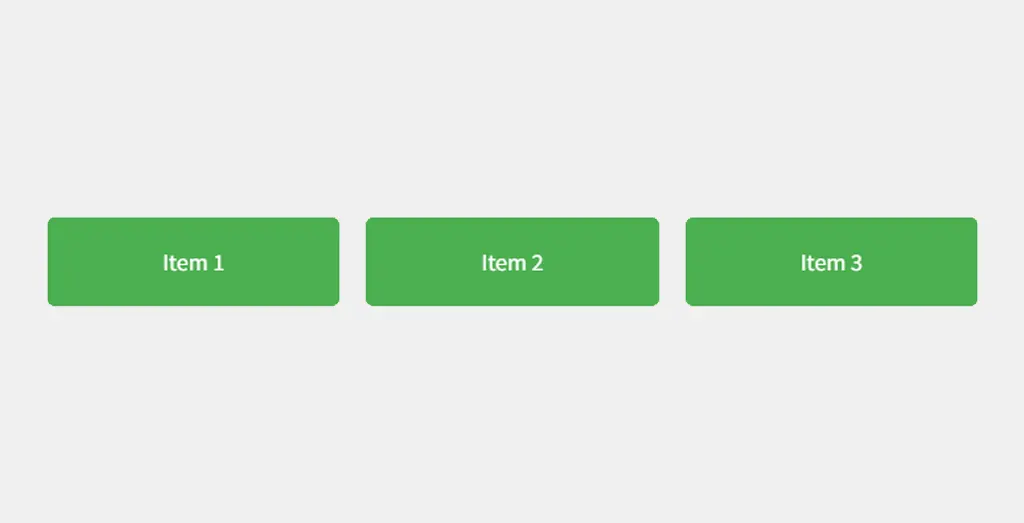
}Este exemplo cria três caixas (Item 1, Item 2, Item 3) que são alinhadas horizontalmente, centralizadas e com espaçamento entre elas. A propriedade flex: 1 faz com que cada item ocupe o mesmo espaço disponível.
Visualização do Exemplo

Quando renderizado, o exemplo acima cria um layout como este:
<div class="container"> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> </div>5. Recursos e Documentação
Para aprofundar seu conhecimento sobre Flexbox, confira os seguintes recursos:
- Guia Flexbox no MDN (Mozilla Developer Network)
- Tutorial Flexbox no W3Schools
- Exemplos Práticos de Flexbox no Origanid
Conclusão
O CSS Flexbox é uma poderosa ferramenta para criar layouts dinâmicos e responsivos. Ao dominar as propriedades como justify-content, align-items e flex-direction, você pode criar sites mais flexíveis e ajustáveis a diferentes tamanhos de tela. Aplique os exemplos deste guia e transforme a forma como você constrói layouts na web!
O Autor
Você pode gostar
Netlify: A Revolução na Hospedagem e Deploy de Sistemas Web Modernos
Vercel: O Guia Definitivo para Hospedagem e Deploy de Alta Performance
Adobe Illustrator: Eleve Seu Design com Ilustrações Vetoriais de Alta Qualidade
Desvende o Poder do Photoshop: Transforme Fotos, Crie Montagens e Designs Incríveis
CorelDRAW: Transforme Suas Ideias em Design Visual Impactante



Esse artigo foi muito esclarecedor! Eu estava com dificuldade para entender a diferença entre justify-content e align-items, mas agora ficou bem mais claro. As ilustrações também ajudaram bastante. Parabéns pelo excelente conteúdo!
Olá, Gabriel! Fico muito feliz que o post tenha ajudado a esclarecer suas dúvidas. justify-content e align-items são realmente fundamentais no Flexbox, e compreender as diferenças é essencial para organizar layouts de forma eficiente. Qualquer outra dúvida que surgir, estamos por aqui!
Eu estava procurando um material que explicasse Flexbox de maneira prática e finalmente encontrei aqui! Gostei muito da seção sobre o uso do flex-wrap, que era algo que eu sempre ignorei, mas percebi como é importante para layouts mais complexos. Obrigada por compartilhar!
Oi, Larissa! Que bom que encontrou aqui o material que precisava. O flex-wrap é realmente muito útil, especialmente em layouts responsivos com múltiplas linhas. Fico feliz em saber que o conteúdo foi útil para você. Continue acompanhando o blog para mais dicas de CSS!
Artigo muito bom! Eu trabalho como desenvolvedor front-end e, mesmo conhecendo o Flexbox, sempre aprendo algo novo lendo conteúdos bem explicados como este. Vou compartilhar com meus colegas de equipe, com certeza vai ajudar a todos.
Olá, João Pedro! Fico feliz que, mesmo já trabalhando com Flexbox, o artigo tenha agregado mais conhecimento para você. Muito obrigado por compartilhar com sua equipe, é sempre bom saber que o conteúdo está ajudando mais pessoas. Estamos sempre por aqui trazendo novidades e dicas úteis!
Parabéns pelo conteúdo! A explicação sobre o eixo principal e o eixo cruzado no Flexbox foi excelente, era uma dúvida que eu tinha há tempos. Agora consigo alinhar os elementos exatamente como quero no meu projeto.
Olá, Mariana! Muito obrigado pelo seu feedback! Entender os conceitos de eixo principal e cruzado é mesmo crucial para dominar o Flexbox. Fico muito contente que agora você esteja conseguindo aplicar isso no seu projeto. Continue acompanhando o blog para mais conteúdos como este!