Índice:
- Introdução às Google Web Stories
- Por que usar Web Stories para SEO
- Instalando o Plugin Google Web Stories
- Configurando o Plugin
- Escolhendo o Tema da História
- Criando a Primeira Web Stories
- Usando Imagens de Alta Qualidade
- Otimização de Vídeos para Web Stories
- Criando Textos Breves e Impactantes
- Utilizando Elementos Interativos
- Como Adicionar Links e Botões
- Configurando Metadados e SEO
- Validação AMP da Web Stories
- Verificando a Indexação da Web Stories
- Testando a Web Stories em Dispositivos Móveis
- Publicando a Web Stories
- Monitorando o Desempenho com Google Analytics
- Melhorando o Engajamento com Web Stories
- Usando Web Stories no Google Discover
- Conclusão: Amplie seu Alcance com Web Stories
Conteúdo:
1. Introdução às Google Web Stories
As Google Web Stories são um formato visual dinâmico e interativo que combina imagens, vídeos e textos curtos para contar histórias em um formato de tela cheia, ideal para dispositivos móveis. Utilizadas como uma extensão das AMP (Accelerated Mobile Pages), as Web Stories são projetadas para serem rápidas e envolventes, permitindo que os criadores de conteúdo ofereçam narrativas imersivas que cativem os usuários. A vantagem desse formato é sua capacidade de ser distribuído no Google Discover, na Pesquisa Google e no Google Imagens, trazendo mais visibilidade para os sites.
2. Por que usar Web Stories para SEO
As Web Stories são ferramentas poderosas para SEO porque, além de oferecer uma ótima experiência ao usuário, elas são compatíveis com as práticas recomendadas de otimização de mecanismos de busca. Como parte do projeto AMP, essas histórias têm carregamento rápido, o que melhora a experiência do usuário em dispositivos móveis e, consequentemente, o posicionamento nas pesquisas. Além disso, as Web Stories permitem a inclusão de links internos, CTAs (Call to Actions) e elementos interativos, que podem aumentar o tempo de permanência no site e reduzir a taxa de rejeição.
3. Instalando o Plugin Google Web Stories
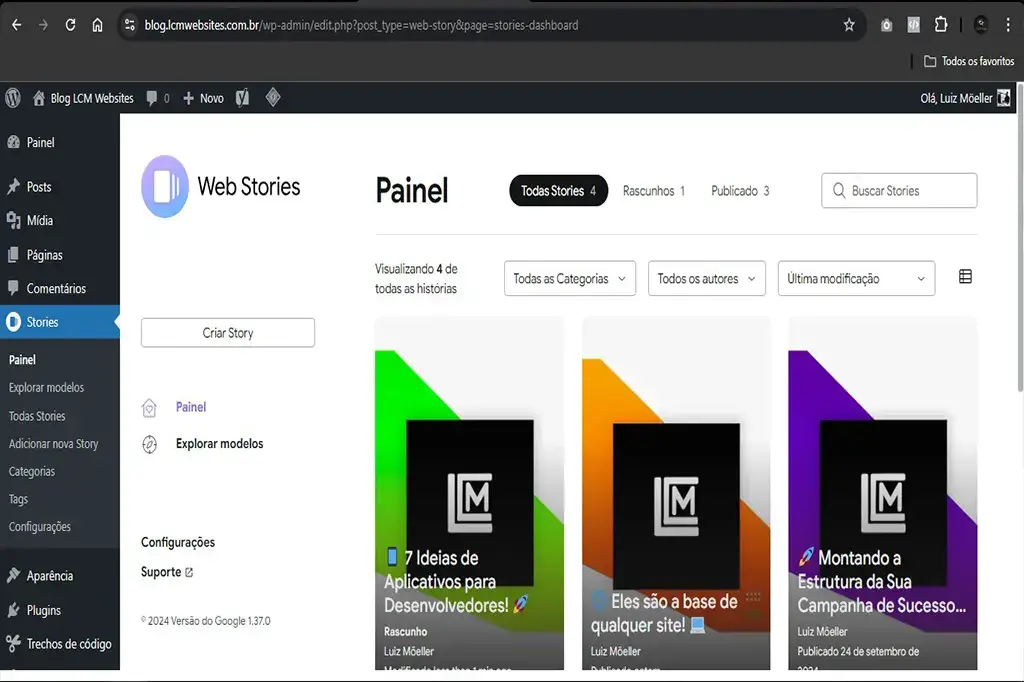
Para facilitar a criação de Web Stories no WordPress, o Google disponibilizou um plugin oficial. Para instalá-lo, acesse o painel de administração do WordPress, vá até a seção “Plugins”, clique em “Adicionar novo” e procure por “Google Web Stories”. Após a instalação, ative o plugin e você verá uma nova opção de “Web Stories” no menu lateral. Esse plugin oferece uma interface simples e visual para que você possa criar e gerenciar suas histórias sem a necessidade de conhecimento técnico avançado.
4. Configurando o Plugin
Depois de instalar o plugin, é importante configurar as opções iniciais para que suas histórias fiquem com o visual desejado. Acesse a área de configurações do plugin para ajustar temas, fontes, cores e o layout padrão das suas Web Stories. Garanta que a configuração seja coerente com a identidade visual do seu site ou marca. Além disso, você pode integrar ferramentas de análise, como o Google Analytics, para monitorar o desempenho de cada Web Story criada.
5. Escolhendo o Tema da História

O sucesso de uma Web Story começa com a escolha do tema certo. Pense em tópicos que ressoem com seu público-alvo e que sejam visualmente atraentes. Temas como tutoriais passo a passo, guias de uso de produtos, dicas rápidas ou até mesmo tendências de mercado são ótimos exemplos para esse formato. Lembre-se de que o conteúdo deve ser interessante e oferecer uma narrativa clara que guie o usuário do início ao fim da história.
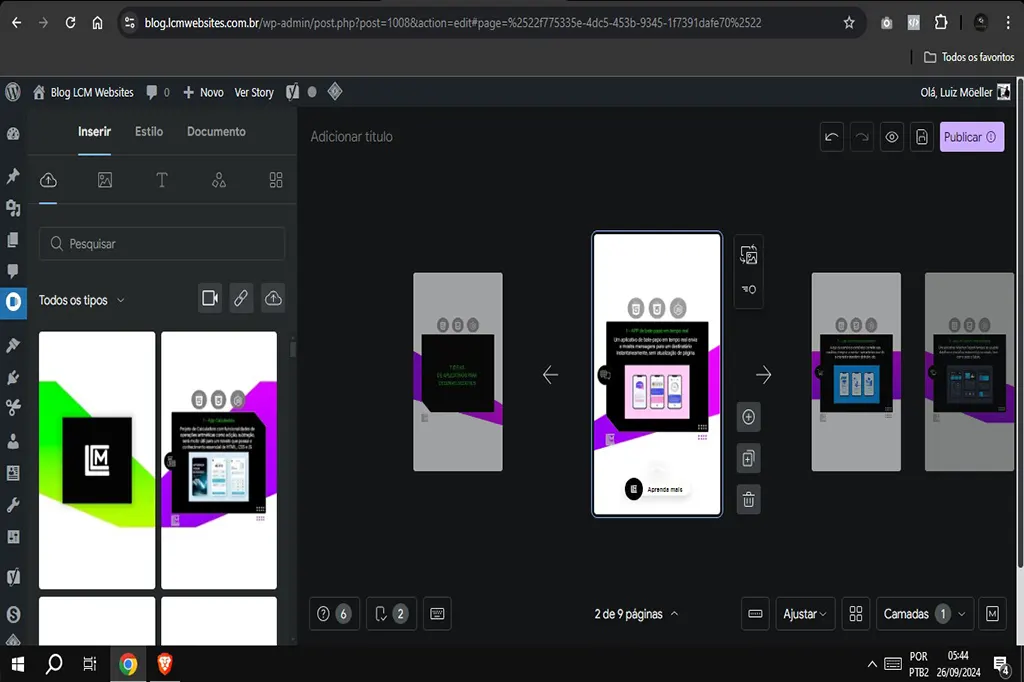
6. Criando a Primeira Web Story
Com o tema definido, é hora de criar sua primeira Web Story. No painel do WordPress, vá até “Web Stories” e clique em “Adicionar nova”. A interface do plugin oferece um editor visual que permite adicionar, organizar e editar os elementos de cada slide. Arraste e solte vídeos, imagens e textos para construir uma narrativa que engaje seus leitores. Utilize o mínimo de texto por slide, focando na força das imagens e vídeos para transmitir sua mensagem.
7. Usando Imagens de Alta Qualidade
As imagens são a espinha dorsal das Web Stories. Para garantir que sua história seja visualmente impactante, utilize imagens de alta qualidade, otimizadas para web. Certifique-se de que as imagens carreguem rapidamente, sem comprometer a qualidade. Ferramentas como o TinyPNG podem ajudar a compactar imagens sem perder a resolução, garantindo que seu conteúdo seja carregado de forma eficiente.
8. Otimização de Vídeos para Web Stories
Vídeos são um elemento crucial para aumentar o envolvimento nas Web Stories. No entanto, é essencial otimizá-los para garantir que carreguem rápido e não prejudiquem a experiência do usuário. Use vídeos curtos, preferencialmente com menos de 15 segundos, e insira legendas para torná-los mais acessíveis. Garanta que os vídeos estejam no formato correto e otimizados para dispositivos móveis, sem sacrificar a qualidade.
9. Criando Textos Breves e Impactantes
Textos longos não funcionam bem em Web Stories. Em vez disso, use frases curtas e diretas, que complementem as imagens e vídeos, mas sem distrair o usuário. O texto deve reforçar a narrativa, e não ser o foco principal. Utilize fontes legíveis e que se destaquem no fundo, garantindo que a mensagem seja fácil de consumir, mesmo para quem estiver passando rapidamente pelos slides.
10. Utilizando Elementos Interativos
Elementos interativos, como enquetes e quizzes, podem aumentar o envolvimento dos usuários com sua Web Story. Esses elementos não apenas tornam a experiência mais divertida, mas também prolongam o tempo de permanência na história. Adicionar CTAs (Call to Actions) também é uma ótima maneira de direcionar os usuários para outras páginas do seu site, convertendo o tráfego em ações valiosas.
11. Como Adicionar Links e Botões
Adicione links e botões estratégicos em sua Web Story para guiar os usuários em uma jornada. Os CTAs podem direcioná-los para páginas de produtos, postagens de blog ou outras Web Stories relacionadas. Garanta que os botões sejam visíveis e fáceis de clicar, especialmente em dispositivos móveis. Use textos curtos e chamativos, como “Saiba mais” ou “Compre agora”, para incentivar a ação.
12. Configurando Metadados e SEO
Assim como em qualquer outra página da web, as Web Stories também precisam de metadados otimizados para SEO. Inclua títulos descritivos e envolventes, bem como descrições e palavras-chave relevantes. Utilize também o texto alternativo para todas as imagens e vídeos. Essa otimização não só ajuda as Web Stories a serem melhor indexadas pelo Google, como também garante uma melhor experiência para usuários com deficiência visual.
13. Validação AMP da Web Story
A validação AMP é um passo essencial para garantir que sua Web Story seja carregada de forma rápida e eficiente em dispositivos móveis. Utilize a ferramenta de validação de AMP do Google para verificar se sua Web Story segue os padrões exigidos. Caso haja erros, corrija-os antes de publicar para garantir uma boa performance e que sua história seja exibida corretamente nos resultados de pesquisa.
14. Verificando a Indexação da Web Story
Uma vez que sua Web Story esteja validada e publicada, é importante garantir que ela seja indexada pelo Google. Use o Google Search Console para monitorar a indexação de suas Web Stories. Verifique também se há erros que possam impedir que a história seja exibida nos resultados de pesquisa ou no Google Discover.
15. Testando a Web Story em Dispositivos Móveis
Antes de publicar sua Web Story, teste-a em diferentes dispositivos móveis para garantir que todos os elementos estão funcionando corretamente. Verifique o tempo de carregamento, a responsividade e a interatividade. Testes em diferentes sistemas operacionais, como Android e iOS, também são recomendados para garantir compatibilidade universal.
16. Publicando a Web Story

Após realizar todas as verificações, chegou a hora de publicar sua Web Story. Clique em “Publicar” no painel do WordPress e verifique se a história aparece corretamente nas páginas designadas. Lembre-se de promover sua Web Story em redes sociais, newsletters e outros canais de marketing para maximizar o alcance.
17. Monitorando o Desempenho com Google Analytics
Depois de publicar sua Web Story, use o Google Analytics para monitorar o desempenho. Verifique métricas como tempo de engajamento, cliques e conversões. Isso permitirá que você entenda o comportamento do usuário e faça ajustes no conteúdo das próximas Web Stories para otimizar os resultados.
18. Melhorando o Engajamento com Web Stories
Incentivar o engajamento com Web Stories é essencial para mantê-las relevantes. Crie conteúdo interativo, adicione novas histórias regularmente e incentive os usuários a compartilharem suas histórias favoritas. O uso contínuo e a variedade de histórias podem aumentar o engajamento e fidelizar o público.
19. Usando Web Stories no Google Discover
O Google Discover é um excelente canal para aumentar a visibilidade das suas Web Stories. Para que suas histórias apareçam no Discover, continue otimizando o conteúdo e siga as melhores práticas de SEO. Uma boa frequência de publicações e a relevância dos temas também são fatores que ajudam a garantir sua presença nesse importante canal.
20. Conclusão: Amplie seu Alcance com Web Stories
As Web Stories oferecem uma oportunidade única para capturar a atenção dos usuários em um formato visual e interativo. Ao seguir essas práticas recomendadas, você pode criar histórias que não só envolvem seu público, mas também aumentam o tráfego orgânico e melhoram o SEO do seu site. Use as Web Stories de forma estratégica e veja seu alcance crescer de forma significativa.
O Autor
Você pode gostar
Netlify: A Revolução na Hospedagem e Deploy de Sistemas Web Modernos
Vercel: O Guia Definitivo para Hospedagem e Deploy de Alta Performance
Adobe Illustrator: Eleve Seu Design com Ilustrações Vetoriais de Alta Qualidade
Desvende o Poder do Photoshop: Transforme Fotos, Crie Montagens e Designs Incríveis
CorelDRAW: Transforme Suas Ideias em Design Visual Impactante






Encontrei esse post através de um fórum de SEO e achei muito interessante como vocês abordaram a importância das Google Web Stories para melhorar o ranqueamento. Gostei especialmente da parte sobre a otimização de vídeos. Com certeza, vou acompanhar mais o conteúdo de vocês e aplicar essas dicas no meu blog. Parabéns!
Olá, Carlos! Que bom que o post foi útil para você e que encontrou o conteúdo através do fórum de SEO. A otimização de vídeos é realmente um diferencial nas Web Stories, e fico feliz em saber que você vai aplicar as dicas no seu blog. Continue acompanhando nossos posts e qualquer dúvida, estamos à disposição. Sucesso no seu projeto! 🚀
Vi esse post compartilhado no Facebook e achei o guia muito completo e detalhado! O passo a passo para configurar o plugin foi super útil. Já compartilhei com meu grupo no WhatsApp, porque sei que muitos vão se interessar também. Obrigada por compartilhar esse conteúdo!
Oi, Renata! Ficamos muito felizes em saber que você encontrou o post no Facebook e já compartilhou com seu grupo no WhatsApp! 😊 A configuração do plugin pode ser um pouco desafiadora no início, mas com as dicas certas, tudo fica mais fácil, não é? Continue nos acompanhando para mais conteúdos como este. Obrigado pelo feedback!
Cheguei aqui por indicação em um grupo de WhatsApp e achei sensacional! O tópico sobre como adicionar links e botões interativos nas Web Stories foi o que mais me chamou a atenção. Já compartilhei com minha equipe de marketing, porque isso vai nos ajudar bastante a aumentar o engajamento. Continuem assim!
Olá, João! Que ótimo saber que nosso post te ajudou e que você encontrou valor nos links e botões interativos das Web Stories. Eles realmente fazem diferença no engajamento. Sua equipe de marketing vai aproveitar muito essas dicas! Fique ligado nos próximos conteúdos e estamos aqui para ajudar. 💡
Descobri o blog pelo Facebook e o conteúdo realmente superou minhas expectativas. O uso de Web Stories no Google Discover foi uma dica valiosa. Vou acompanhar o blog para aprender mais sobre SEO e otimizações para o meu site. Obrigada por esse conteúdo tão enriquecedor!
Oi, Ana Clara! Muito obrigado por seu comentário. Saber que o post superou suas expectativas é um grande incentivo para continuarmos criando conteúdos de qualidade. Web Stories no Google Discover são uma ótima forma de aumentar a visibilidade, então é bom ver que você vai colocar isso em prática. Continue nos acompanhando e sinta-se à vontade para compartilhar suas experiências. 😊
Estava pesquisando sobre Web Stories e me deparei com este post em um grupo no Facebook. O nível de detalhamento, principalmente sobre a validação AMP e a importância para o SEO, foi incrível. Já estou aplicando essas técnicas e vou continuar acompanhando o blog para mais dicas.
Olá, Marcelo! Que bom que você nos encontrou no Facebook e gostou do post. A validação AMP é realmente crucial para garantir que as Web Stories tenham uma performance ideal. Fico feliz em saber que você já está aplicando as técnicas no seu site. Volte sempre ao blog para mais insights sobre SEO e desenvolvimento web. Sucesso!